Presentamos la nueva API de JavaScript de Google Maps, que te permite integrar mapas 3D fotorrealistas directamente en tus aplicaciones. Sumérgete en un mundo de detalles y realismo sin precedentes, y ofrece a tus usuarios experiencias más inmersivas y enriquecedoras que les permita acercarse al mundo real.
De lo plano a lo fantástico: abrazando una nueva dimensión
¿Recuerdas cuando Google Earth se lanzó por primera vez y podías sobrevolar montañas y rodear rascacielos? Ahora, puedes llevar ese mismo realismo impresionante directamente a tus aplicaciones web utilizando los innovadores Mapas 3D Fotorrealistas. Con esta nueva versión, puedes representar paisajes urbanos, terrenos y puntos de referencia detallados con increíble precisión utilizando solo unas pocas líneas de código.
Al integrar Mapas 3D en tu aplicación, puedes desbloquear un mundo completamente nuevo lleno de posibilidades:
- Mayor compromiso del usuario: Sumerge a los usuarios en una representación familiar pero cautivadora de sus alrededores y fomenta un compromiso más profundo con tu aplicación.
- Exploración intuitiva: Simplifica la navegación y la exploración en tu aplicación, y haz que las relaciones espaciales complejas sean más simples.
- Profundas perspectivas de datos: Muestra superposiciones de datos sobre paisajes 3D para proporcionar a tus usuarios una comprensión más impactante e intuitiva de la información geográfica.
Empezar: es más fácil de lo que crees
Integrar Mapas 3D en tus aplicaciones existentes es sorprendentemente sencillo. Aquí tienes un breve resumen.
1. Agrega el componente web de Mapas 3D:
La versión experimental actual está disponible en el canal alfa de la API de JavaScript de Maps, lo que significa que primero debes cargar la biblioteca de mapas correcta.
Tienes dos opciones para cargar la biblioteca. Primero, puedes vincular directamente a toda la biblioteca, lo que es significativamente más simple. Tu segunda opción es usar la nueva función de biblioteca dinámica para hacer referencia a la biblioteca, pero solo cargar una clase cuando la necesites en tiempo de ejecución. Esto puede ser más eficiente. En ambos casos, deberás incluir tu clave API específica para el proyecto en la nube que tiene habilitados los mapas y asegurarte de que esté utilizando el canal alfa (resaltado en negrita en cada uno).
Carga directa de scripts
<script async src="https://maps.googleapis.com/maps/api/js?key=<Enter API Key>>&v=alpha&libraries=maps3d&callback=init"></script>Carga dinámica de biblioteca
<script async defer>
(g => { var h, a, k, p = "The Google Maps JavaScript API", ... )({
key: "<Enter API Key>",
v: "alpha",
});
</script>Puedes obtener más información sobre las diferentes formas de cargar la API de JavaScript de Maps en la documentación.
2. Ajusta la vista de la cámara:
La base de la interacción con la vista de la cámara se realiza a través del objeto de mapa 3D, como si estuvieras manipulando un objeto de cámara mirando debajo de la Tierra. Hay una serie de parámetros que puedes controlar para especificar qué está mirando el objeto, como se muestra en la imagen a continuación:
Puedes establecer varios valores para controlar el punto que estás mirando en la Tierra:
- La propiedad Map3DElement center controla el punto que estás mirando en la Tierra.
- La propiedad Map3DElement range controla la distancia desde el objeto que deseas ver.
- La propiedad Map3DElement heading controla la dirección desde la que deseas ver el punto.
- La propiedad Maps3DElement tilt muestra el ángulo desde el que deseas mirar hacia abajo del punto.
El siguiente fragmento de código ilustra cómo se crea un mapa 3D, especificando la ubicación que se está visualizando, el rango de la vista y el ángulo de visión. Como se mencionó anteriormente, agregar el objeto de mapa 3D se puede lograr mediante carga directa de scripts o carga de biblioteca dinámica.
Carga directa de scripts
<gmp-map-3d center="43.6425,-79.3871,400" range="1000" tilt="60"></gmp-map-3d>Carga dinámica de biblioteca
async function init() {
const { Map3DElement } = await google.maps.importLibrary("maps3d");
const map3DElement = new Map3DElement({
center: { lat: 43.6425, lng: -79.3871, altitude: 400 },
range: 1000,
tilt: 60,
});
document.body.append(map3DElement);
}
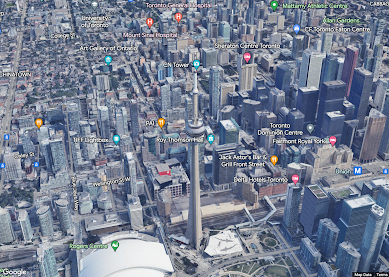
init();En ambos ejemplos, obtienes la siguiente vista del mapa, mirando la Torre CN en Toronto, Canadá.
Combina todos estos según sea necesario. Modifícalos para manipular la cámara en un espacio "virtual" para moverse por ubicaciones, mirar diferentes puntos en función de las respuestas a la interacción del usuario y los objetos, y realizar animaciones como vuelos.
3. Agrega características al mapa:
Ahora que comprendes cómo controlar la vista, tu siguiente paso podría ser agregar datos al mapa 3D para resaltar una característica o edificio. Actualmente, la API te permite agregar líneas y polígonos a la vista, establecer varios niveles de color (nombrados y especificados por CSS) y opacidad (0 - 1 indicando porcentaje) en los límites de las líneas y el color de relleno de las áreas.
Dado que estás trabajando en 3D, las líneas y los polígonos también se pueden extruir para agregar una tercera dimensión estableciendo la propiedad de altitud en cada punto del objeto. Cada punto se compone de un par de Latitud y Longitud, o un trío de Latitud, Longitud y Altitud. Puedes encontrar más detalles sobre las coordenadas en la documentación.
Volviendo a nuestro ejemplo de la Torre CN, puedes cargar un polígono en el mapa, que abarca la base de la torre que estabas viendo anteriormente. Para cada punto, puedes especificar una altura para que, cuando se extruya, dibuje la caja desde el suelo hasta la altura. (Nuevamente, los ejemplos de código a continuación muestran ambas formas directas y dinámicas para resaltar los beneficios de cada opción).
Carga directa
<gmp-map-3d center="43.6425,-79.3871,400" range="1000" tilt="60">
<gmp-polygon-3d
fill-color="rgba(0, 255, 255, 0.2)"
stroke-color="rgba(255, 0, 255, 0.8)"
stroke-width="4"
extruded
draws-occluded-segments
altitude-mode="absolute">
</gmp-polygon-3d>
</gmp-map-3d>
<script>
function init() {
const polygon = document.querySelector('gmp-polygon-3d');
polygon.outerCoordinates = [
{ lat: 43.6427196, lng: -79.3876802, altitude: 600 },
{ lat: 43.6421742, lng: -79.3869184, altitude: 600 },
{ lat: 43.643001, lng: -79.3866475, altitude: 600 },
{ lat: 43.6427196, lng: -79.3876802, altitude: 600 }
];
}
</script>Dinámica
const { Polygon3DElement, AltitudeMode } = await google.maps.importLibrary("maps3d");
const polygonOptions = {
strokeColor: "rgba(255, 0, 255, 0.8)",
strokeWidth: 4,
fillColor: "rgba(0, 255, 255, 0.2)",
altitudeMode: AltitudeMode.ABSOLUTE,
extruded: true,
drawsOccludedSegments: true,
}
const towerPolygon = new google.maps.maps3d.Polygon3DElement(polygonOptions);
towerPolygon.outerCoordinates = [
{ lat: 43.6427196, lng: -79.3876802, altitude: 600 },
{ lat: 43.6421742, lng: -79.3869184, altitude: 600 },
{ lat: 43.643001, lng: -79.3866475, altitude: 600 },
{ lat: 43.6427196, lng: -79.3876802, altitude: 600 }
];
map3DElement.append(towerPolygon);En el código, configure la propiedad de modo de altitud del polígono en ABSOLUTEpara asegurarse de que está utilizando alturas del mundo real (desde el nivel del mar). Nuevamente, hay varias opciones para manejar la altitud de un objeto, que puede encontrar en la documentación .
Como se trata de un polígono, el primer y el último punto deben ser iguales para garantizar que esté encerrado y que el espacio encerrado se rellene con el color especificado. Las líneas no requieren esto.
El mapa interactivo final se vería así:
Un nuevo capítulo en experiencias basadas en la ubicación
La llegada de mapas 3D a la API de JavaScript de Maps marca un hito importante en la evolución de los mapas web inmersivos. Estamos ansiosos por ver las aplicaciones innovadoras y atractivas que creará con este nuevo y potente conjunto de herramientas.
Artículo de Google Maps traducido por ExtraMile Cloud en España.
Síguenos para estar al día del sector geoespacial y conocernos un poco más puedes en nuestra Newsletter, Twitter o Linkedin. Podemos asesorarte para lograr la mejor solución adaptada a tu empresa escríbenos a hello@extramc.com.






Comentarios
Publicar un comentario